L'Eclairage
Introduction
Ici, nous allons voir en détail tout ce qui touche de près ou de loin à l'éclairage, les différents acteurs qui permettent de projeter de la lumière, et leurs propriétés communes ou spécifiques. Vu le nombre assez ahurissant de propriétés et d'effets différents que les lumières peuvent utiliser, le tutorial risque d'être long, prenez donc votre temps et n'hésitez pas à y revenir régulièrement, il y aura peut-être une subtilité qui vous aura échappé.
Eclairage statique/éclairage dynamique
Pendant longtemps, les jeux vidéos ont utilisé un éclairage de type dynamique : Unreal 1, UT99, Quake, Quake II utilisent ce genre d'effets : Chaque point de la map est éclairé, et à chaque image rendu, l'éclairage de tout les points est recalculé, permettant de faire des lumières animées, et des ombres parfois très réalistes dans certain jeux. Mais voilà, avec la multiplication de la puissance des moteurs graphiques, ce fonctionnement est devenu hasardeux : dans une map d'UT99 à 600 polygones, il est facile de tout recalculer à chaque fois, mais pour de gigantesques maps à plus de 12 000 polygones comme en comprend UT2004, tout recalculer à chaque instant est inenvisageable pour des questions élémentaires de performances. L'éclairage est donc devenu statique : Sous Quake III ou UT2004, par exemple, l'éclairage est calculé une fois seulement, à la compilation (le rebuild), et stocké sous forme de textures de grandes tailles qui sont en fait les lumières du moteur. Ces textures, appelés Lightmaps, sont appliqués par transparence sur les objets de la map, et en représente l'éclairage. Ces textures sont fixes, et ne changent pas, à la différence de Unreal, UT99 ou d'autres jeux anciens, où des portions de la Lightmap étaient recalculées en temps réel pour simuler des effets lumineux. Seuls quelques éléments mobiles (les joueurs, les armes et les projectiles), sont calculés en temps réels, à l'aide d'une technique appellée Vertex Lighting, tout comme les Static-Meshes. Les lightmaps peuvent avoir une résolution plus ou moins grande pour qu'un point sur la texture représente un point de la map, ou qu'un point de la texture représente une dizaine d'unité. Les ombres seront moins belles, mais l'affichage sera bien plus rapide car la texture lightmap en mémoire sera moins grande et donc moins lourde.
Eclairage des Static-Meshes
Les brush sont donc illuminés grâce à des lightmaps. Les Static-Meshes eux, sont illuminés grâce à un procédé tout à fait différent, beaucoup moins beau et plus buggé, mais bien plus léger encore que les lightmaps. Comme vous le savez (n'est ce pas HEIN ! VOUS LE SAVEZ !), les Static-Meshes sont triangulés : chaque face, est divisé en triangles. Pourquoi ? C'est ce que nous allons voir, cela a un rapport avec l'éclairage.
Vu le nombre de polygones de certains Static-Mesh, même l'utilisation de lightmap serait très couteux en ressources. C'est pourquoi les Static-Mesh sont triangulés : le moteur calcul la quantité, l'intensité et la couleur de la lumière qui tombe sur chacun des vertices du Static-Mesh. Ensuite, au lieu de répéter pour tous les points de la face entre ces trois vertices, il "étale" la lumière des trois sommets de façon à faire des dégradés entre chaque sommet. C'est pourquoi un Static-Mesh apparaitra noir si ses sommets sont dans un mur, quel que soit la quantité et la puissance de l'éclairage de la pièce.
Les cas particuliers
Il y a pas mal de cas particuliers dans UnrealEd : les movers, qui sont des Static-Mesh, peuvent être paramétré de manière a être éclairé dynamiquement, les joueurs et les armes le sont, et il existe des moyens détournés de créer des lumières dynamiques de type UT99.
Eclairage basique
La chose la plus simple à faire pour éclairer une pièce consiste à placer une lumière dedans, et à tripoter les propriétés jusqu'à avoir quelque chose de potable.
Lorsque l'on commence à mapper, il est choquant de voir que l'éclairage n'est pas du tout aussi simple que ça en a l'air. Régulièrement, le nouveau venu au mapping ajoute des lumières trop nombreuses, mais très proches des murs. L'effet est mauvais, voir inexistant si les actors de lumière sont trop proche des surfaces à illuminer.
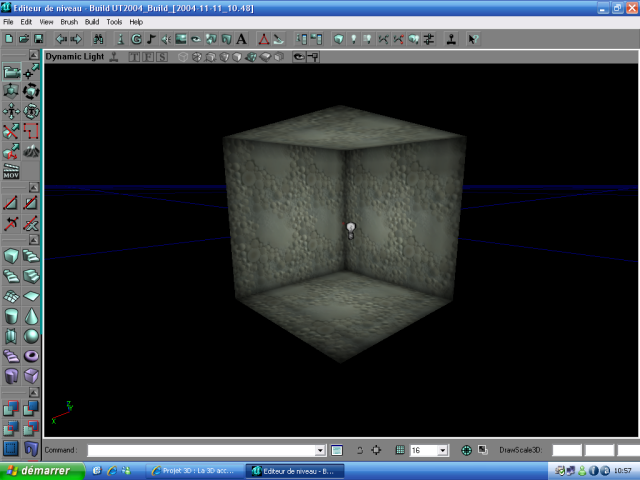
Pour commencer, soustrayez une pièce de 256*256*256, et ajoutez une light dedans, que vous placerez à peu près au centre de la pièce. Faites pour cela un clic droit, et choisissez dans le menu déroulant "add light Here".

L'éclairage d'une lampe par défaut est blanc, et son rayon est de 64. Sachez avant toute chose qu'un rayon de 64 est beaucoup trop grand pour la plupart des utilisations. Dans une map en intérieur, vous irez rarement jusque là. Dans une map en extérieur, vous placerez peu de lumières, le principal éclairage venant de la Sunlight.
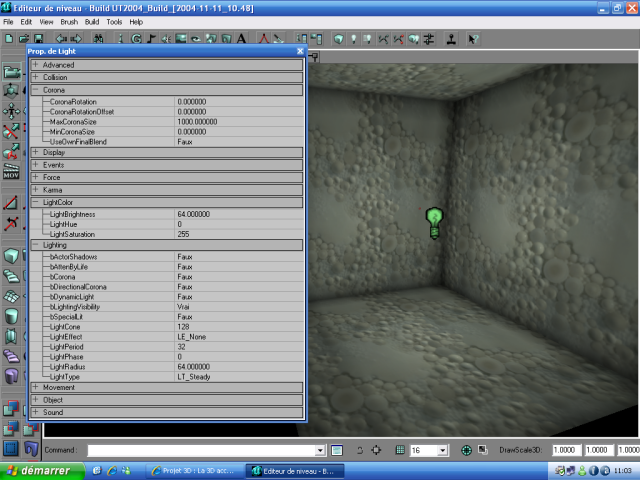
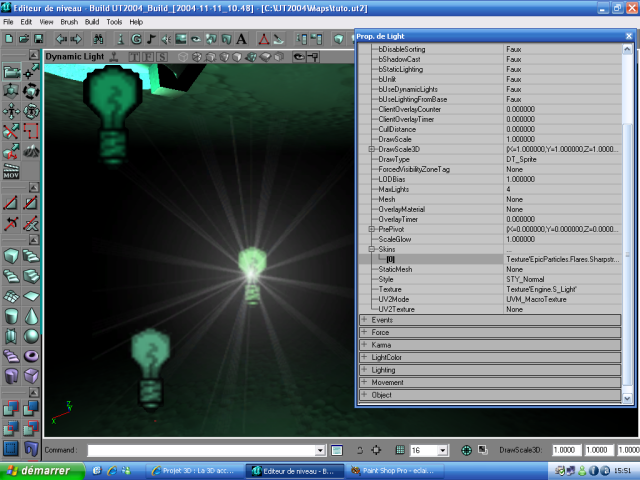
Commençons par examiner les propriétés de la lampe en détail.

Onglet Corona :
Les propriétés des corona seront expliquées plus tard dans ce tutorial.
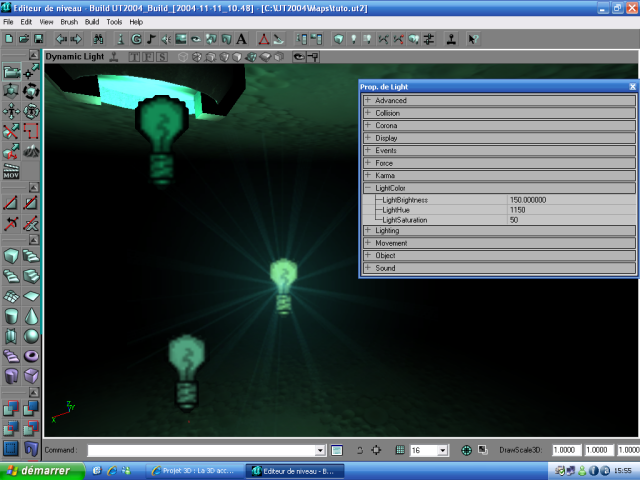
Onglet Light Color :
Dans cet onglet, il y a trois propriétés qui vont vous permettre de choisir la couleur de la lampe.
Light Brightness : cette propriété est déterminante pour l'intensité de votre éclairage. Plus cette valeur est forte, plus l'éclairage sera intense. Au dessus de 200, vous aurez un effet délavé du plus mauvais effet.
Light Hue : Cette propriété détermine véritablement la couleur de la lampe. Si vous la mettez à 0, la lampe sera d'un rouge écarlate éclatant. A 255, le maximum, elle aura fait le tour du spectre et redeviendra rouge. Dans les 150, elle est en bleu etc.
Light Saturation : Plus la valeur de cette propriété est basse, plus la couleur choisie dans le Hue est forte. Plus la valeur est haute, plus la couleur va tirer sur le blanc et donc s'éclaircir.
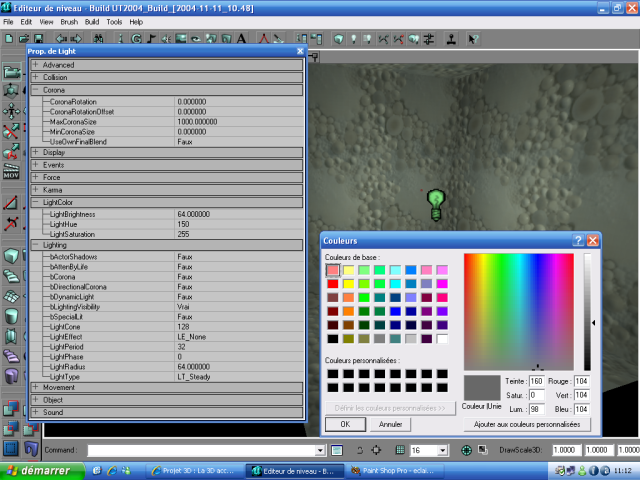
Et comment ca marche ? En général, vous saurez quelle couleur vous voudrez pour votre lampe, mais vous n'aurez pas envi de vous casser les pieds à chercher la bonne Hue et la bonne saturation. Soyez rassuré, cliquez sur une des propriétés et un bouton "coul." apparaitra. Cliquez dessus et vous aurez droit à un panneau de choix de couleur :

Malgré tout, il vous sera toujours utile d'ajuster ces paramètres à la main pour obtenir l'effet exact que vous recherchez. La propriété brightness, notamment, sera à ajuster avec prudence.
Onglet Lighting :
Dans cet onglet se trouve toute une flopée de paramètre à ajuster pour modifier l'éclairage en lui-même.
- bActor Shadow : cette propriété doit rester à faux tant que vous utiliserez des actors light normaux. Elle permet à l'actor qui projette de la lumière d'avoir une ombre.
- Battendbylife : A ne pas toucher non plus.
- bCorona : Si cette propriété est à vrai, vous pourrez mettre une corona à cette lampe. Les corona feront l'objet d'un chapitre spécial.
- bDirectionnal corona : doit permettre de ne rendre que la corona visible que dans certains angles de vue. Mieux vaut laisser cette propriété vierge.
- bDynamiclight : En réalité, cette propriété ne fonctionne pas vraiment : censée permettre de rendre la lumière de cette actor dynamique, elle ne fonctionne pas.
- bLightning Visibility : propriété au rôle inconnu. Ne pas la toucher semble judicieux encore une fois.
- bSpecialLit : Propriété à fonction très précise : si elle est mise sur vrai, la lumière de cette lampe n'éclairera que les objets dont cette propriété est également à vrai. Par exemple, pour éclairer en rouge un Static-Mesh tout en gardant le reste de la map noir, une lumière rouge très puissante devra être placée, avec la propriété spéciallit à vrai, de même que le Static.
- Light Cone : Propriété à utiliser en parallèle avec un type de lumière Spot Light : permet de définir la largeur du cône de lumière d'un spotlight.
- Light Effect permet de changer la façon dont l'actor émet de la lumière. Par défaut à LE_None, elle permet de s'adapter à toutes les situations. Le changement de cette propriété permet des effets très intéressants.
- Light Period : Ne pas toucher cette propriété, rôle inconnu.
- Light Phase : Idem que Period.
- Light Radius : De loin la propriété la plus importante d'une source lumineuse, permet de régler le rayon de l'éclairage. Plus la valeur est grande, plus la lampe éclaire loin. Pour certains rayons vraiment démesurés, comme 1024, les objets trop proches de la lampe ne seront même plus éclairés. 64 est déjà un rayon très grand, et il y a peu de chance pour que vous ayez besoin d'utiliser un rayon si grand.
- Light Type : Cette propriété n'est plus active depuis l'UE 2.0 : quand les lumières étaient encore dynamiques, cela permettait de donner des effets de pulsations à la lumière. Si vous choisissez une propriété, elle marchera jusqu'à la compilation de la lumière qui créera des Lightmaps fixes. Cette propriété est donc inutile aujourd'hui.
Maintenant, intéressons-nous aux différents Light Effects :
- LE_None : C'est le Light Effect par défaut : la lumière est au maximum auprès de la source, et son intensité va décroissant au fur et à mesure qu'on s'en éloigne.
- LE_TorchWaver : Ne fonctionne plus et donne le même résultat que LE_None : servait à faire des reflets en mouvements comme ceux d'une flamme sous l'UE1.0, lorsque les lumières étaient dynamiques.
- LE_FireWaver : Idem.
- LE_WateryShimmer : Idem.
- LE_Search Light : servait à faire une lumière en coin qui tournait, comme les lumières d'alarmes etc. Ne fonctionne plus sous l'UE 2, le rebuild la fige.
- LE_SlowWave : Idem que SearchLight, mais avec des vagues de lumières pulsant lentement de la source.
- LE_Fast Wave : Idem.
- LE_CLoudCast : Identique à LE_None.
- LE_StaticSpot Sert à créer une lumière statique et directionnelle, utile pour faire par exemple un gros projecteur braqué sur une cible etc.
- LE_Shock : Pulsations de lumières, ne fonctionne plus après le rebuild.
- LE_Disco : Effet.... Boule de disco ! Ne fonctionne plus après le rebuild (et c'est tant mieux).
- LE_Wrap : Identique à LE_None.
- LE_Spotlight : Identique à LE_Static Spot. Utile si l'on active la propriété bdirectionnal de l'onglet "Advanced", permet d'avoir une lumière directionnel précise (il existe un actor spotlight dédié à cet effet).
- LE_NonIncidence : La lumière est au maximum jusqu'au deux tiers de son radius, et décroit ensuite très rapidement.
- LE_Shell : grand anneau de lumière autour de la source, peu utile.
- LE_OmniBumpMap : Identique à LE_None.
- LE_Interference : Lumière pulsante, inactivé après le rebuild.
- LE_Cylinder : Très utilisé sous Unreal 1 et UT99, à éviter aujourd'hui : Le radius n'est plus le rayon d'une sphère entourant la source, mais celui d'un cylindre de lumière. Les effets obtenus avec cette propriété sont rarement acceptables de nos jours.
- LE_Rotor Lumière filtré par des pâles de ventilateurs, inactivé après le rebuild.
- LE_Negative : Désactive la lumière (??).
- LE_Sunlight : Lumière à portée illimitée, utilisée dans une Skybox pour éclairer de grands terrains, ou pour donner de beaux effets d'ombres à travers les vitres d'un bâtiment. Il existe un actor spécialement conçu pour ce rôle à préférer.
- LE_QuadraticNonIncidence : Lumière ultra puissante, qui ne décroit que quelques centimètres avant d'atteindre une densité nulle.
Normalement, vous vous contenterez d'un LE_None de base pour tous vos effets, mis à part quelques spotlight et un sunlight dans les maps où vous utiliserez une Skybox. Malgré tout, il peu être utile parfois d'ajouter une map très faible de type quadratic non incidence, qui donne de bons effets.
Quelques conseils d'éclairages :
Pour éclairer une pièce, n'omettez jamais de placer une source lumineuse quelque part car une lumière sans source est assez choquante. Placez prêt de votre source lumineuse, une lumière à faible radius, fort brightness et basse saturation pour représenter l'intensité de la lumière tout à coté de la source. Un peu plus loin, placez une lumière à radius plus large, que vous pouvez mettre par exemple en Quadratic-Non-Incidence, à brightness plus bas et saturation plus élevé pour adoucir l'éclairage global de la map.

Evitez les forts contrastes, avec par exemple du rouge et du vert mélangés. Utilisez des couleurs de transitions : un éclairage pratiquement blanc peu suffire pour de nombreuses situations, mais vous pouvez aussi recourir à des zones quasiment noires qui renforceront l'ambiance d'une map inquiétante. Evitez absolument de mettre des lumières d'un bleu trop sombre ou autre erreurs du genre, car cela n'éclaire pas assez. Enfin, ne descendez jamais la saturation trop bas car l'effet n'est pas naturel et sera désagréable en cours de jeu.
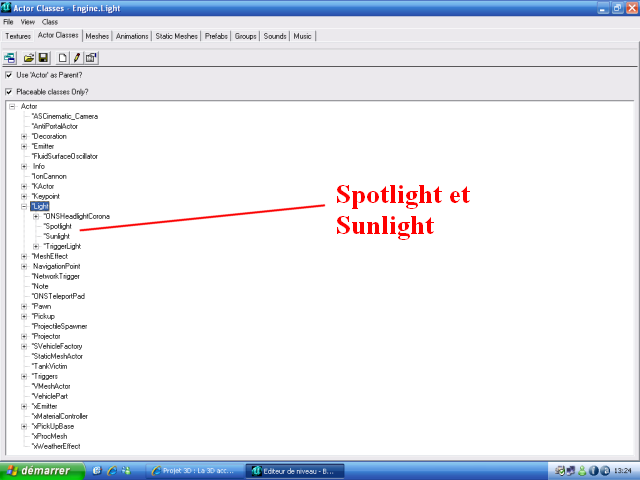
Parmi les différents actors de lighting, il existe trois éléments importants : la lampe de base, que vous ajoutez avec l'outil "add light here", mais si vous allez dans l'actor browser, il y en aura deux autres très importants sous la catégorie "light" :

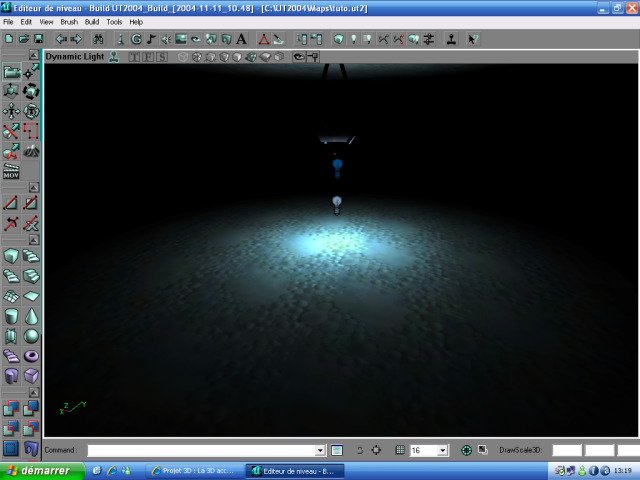
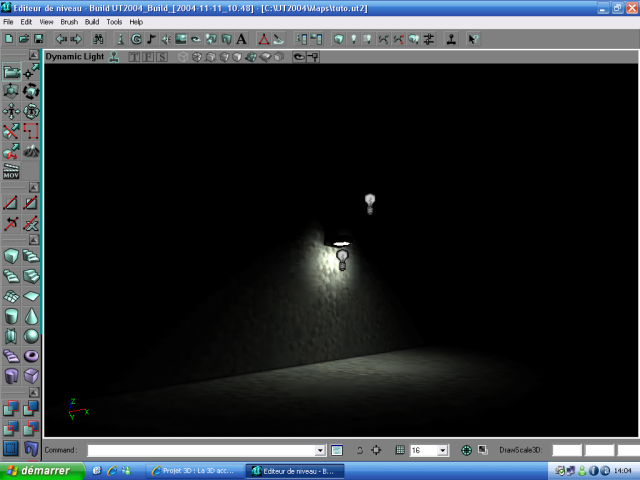
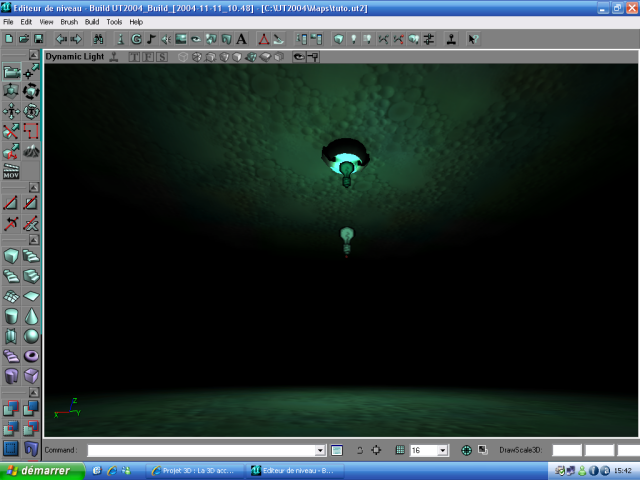
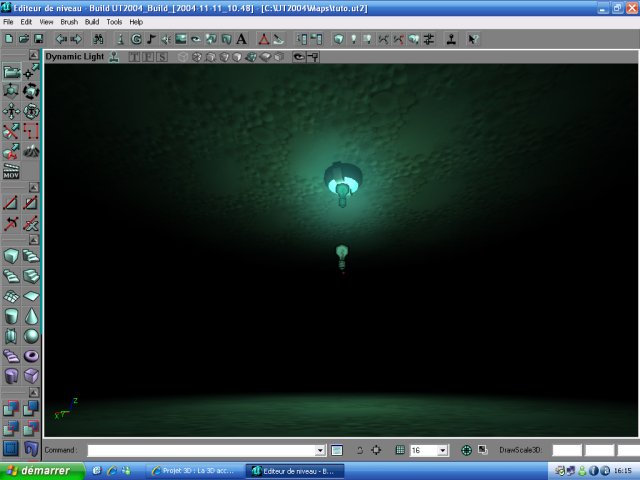
N'hésitez pas, si par exemple une de vos lumières est tourné vers le bas et collée à un mur, à utiliser un Spotlight pour recréer l'effet de cône de lumière plaqué au mur : Sur l'image suivante, une petite lampe normale à très fort brightness à un radius de 2 et est placé juste en dessous de la lampe. Un Spotlight est placé un peu en avant et orienté vers le bas et versle mur, ce qui créé cet effet de lumière triangulaire :

Pour les sunlights, rien de compliqué : elles doivent être placé dans une Skybox tout en gardant et orienté vers l'actor Skyzoneinfo. La portée étant illimité, seul le travail de la couleur sera important.
Corona
Les corona sont un effet tout à fait magnifique du jeu. Intégrés dès les toute premières versions du moteur Unreal, elles permettent de créer des lumières d'une grande beauté avec peu de travail.
Qu'est-ce qu'une corona ? C'est un moyen d'imiter l'effet naturel de Lens Flare.
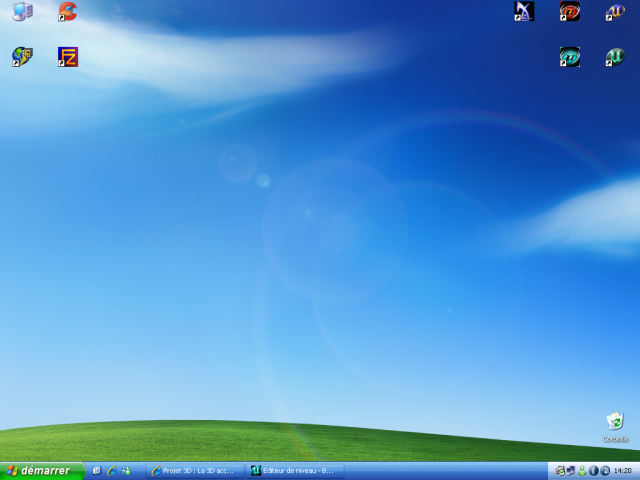
L'effet de Lens Flare est obtenu généralement en regardant par une fenêtre lors d'une journée très ensoleillée. Un exemple assez parfait n'est autre que le wallpaper de Windows XP Media Center :

Vous voyez ces espèces de grands cercles dans l'air qui semblent descendre du soleil jusqu'à votre oeil ? Eh bien c'est ça. Certains jeux au réalisme très poussé arrivent même à reproduire cet effet. On ne peu pas le faire avec L'Unreal engine (du moins pas sans grosses modifications), mais on peu créer un autre effet qui y est relié : les corona. Littéralement, c'est une couronne qui s'applique à votre lampe. En pratique, voilà l'effet :

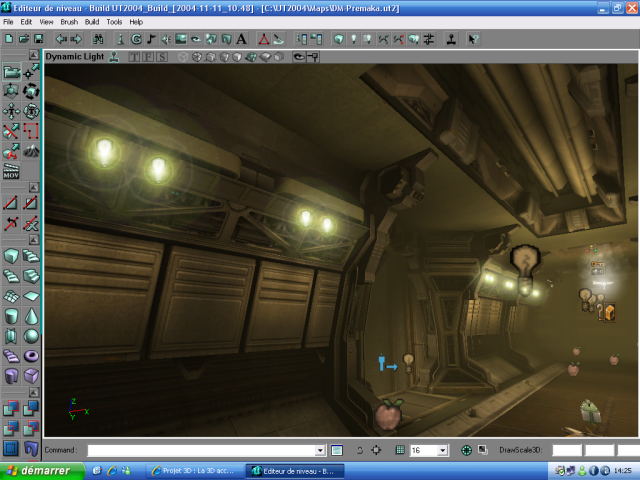
Vous voyez ces espèces de grands cercles jaunes autour des sources lumineuses le long du mur et du plafond ? Eh bien c'est ça. L'effet semble peu utile ? Prenons un exemple plus choquant.

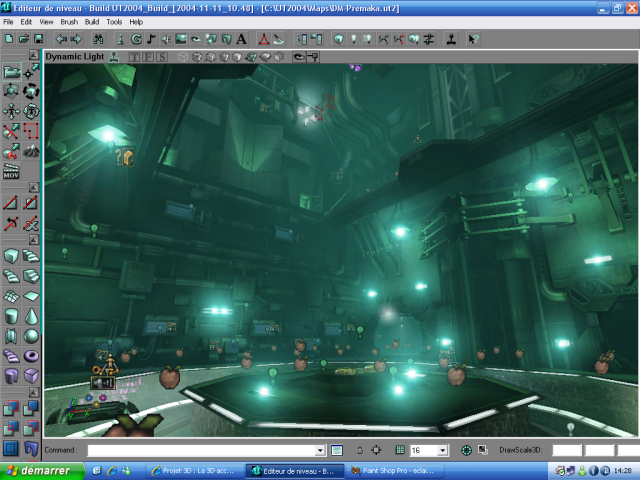
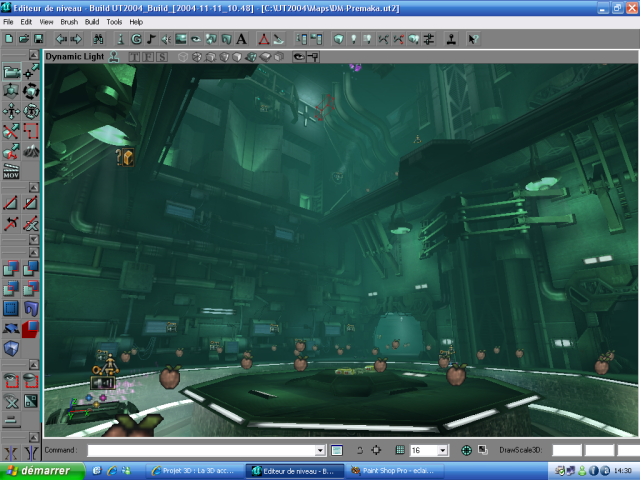
Toute ces lumières très vives sont en réalités des corona. A titre de comparaison, voici la même image sans les corona :

Beaucoup moins convaincant n'est-ce pas ? Les lumières sont moins vive et on perd l'effet d'intensité, de "mal aux yeux" qui rend la scène précédente intéressante à l'oeil.
Les coronas permettent vraiment de fignoler une map. Et puis c'est un effet tellement beau et "bon genre" qu'il serait dommage de s'en passer. Enfin, dernier avantage, elles sont très faciles à paramétrer.
Au boulot
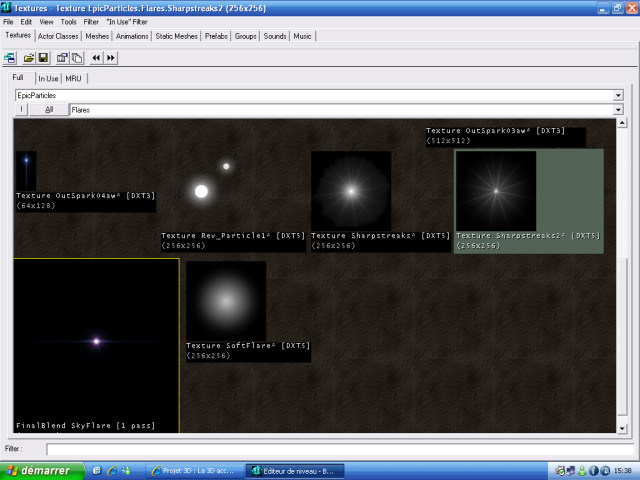
Les coronas sont en général placées à la fin de la construction d'un niveau, lorsque l'éclairage est à peu près finis, pour rehausser quelques petits détails. La première chose à faire est de trouver une texture adéquate. Ne vous souciez pas de la couleur de la texture, elle sera remplacé par la couleur que vous donnerez à la lampe elle-même. Pour ma part, j'ai choisi, cette texture :

C'est la texture "SharpStreaks 2" du group "flares" du package "epicparticles". Je l'aime bien pour ses longs rayons et ca relative douceur. Et voici la scène que je vais utiliser pour ce tutorial :

J'ai une petite lampe qui éclaire fortement le Static de lampe, et j'ai une grande lampe qui éclaire plus largement la pièce (oui, j'aime les éclairages verts). La première chose à faire est de placer une petite lampe que nous allons coller au Static-Mesh, car elle sera le centre de la corona : Ajoutez donc une light. Les corona ne sont pas visible par défaut à une distance illimité. Elles sont visibles dans toute la zone enveloppée par le radius de la lampe à laquelle elles sont attachées. UN moyen existe pour que leur portée soit illimitée : mettez un radius de 0 ! La lampe n'émet plus de lumière, mais la distance maximale de vue de la corona devient illimitée.
Ensuite, dans les propriétés de la lampe, Onglet Lighting, mettez bCorona à Vrai. Rien ne change car vous n'avez pas encore spécifié la texture que vous vouliez utiliser. Pour cela, allez dans l'onglet "Display", cliquez sur le champ "skins", puis sur le petit "ajout." qui apparait à droite, et enfin sur le bouton "util" du champ "0" qui apparait : votre texture est spécifiée, et votre corona apparait :

Problème : la corona est beaucoup trop grande et apparait en blanc (ou de la couleur par défaut de la texture si celle-ci n'est pas blanche : certaines textures de corona sont un peu bleutées ou verdâtres, voir jaunes).
Pour changer la couleur, rien de plus simple, il suffit de changer la couleur de la lampe : onglet LightColor et changez la couleur pour qu'elle soit la même que celle de la lumière de la pièce :

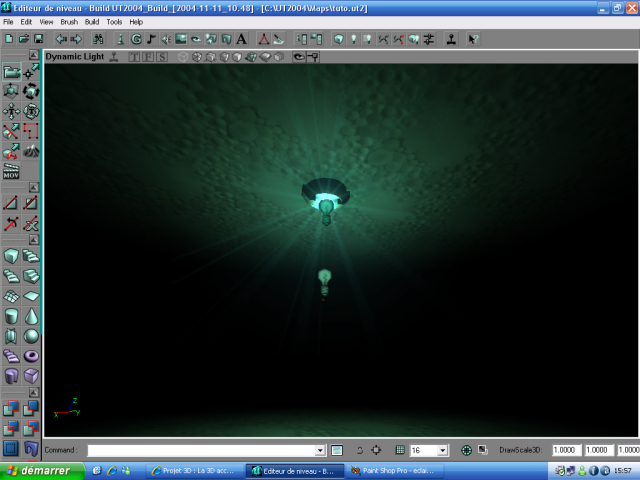
Maintenant, placez la corona là où elle devra apparaitre : contre le Static-Mesh :

L'effet commence à devenir saisissant n'est-ce pas ? Pour changer la taille, pas compliqué non plus : onglet Corona, il y a deux propriétés qui vont modifier la taille : MaxCoronasize et MinCoronasize.
Pour mieux comprendre ce qui va se passer, il faut savoir que pour que l'effet soit bon, les coronas s'affichent de manière très particulière : elles ont toujours la même taille à l'écran. Par exemple, un corona d'une certaine taille mesurera toujours 50pixels de haut et de large. Que vous vous éloignez ou que vous vous approchiez, cela ne change rien, elle occupe encore la même taille à l'écran. Ce que vous pouvez faire, c'est fixer des limites à l'échelle de la corona : par exemple, si vous avez une toute petite lampe dont la corona mesure 25 pixels, quand vous serez éloigné de deux kilomètres et que la corona fera toujours 25pixels à l'écran, elle aura l'air titanesque par rapport à sa source. Vous pouvez lui fixer une limite maximale : à partir d'une certaine distance, la corona commence à rapetisser normalement, et vous pouvez faire la même chose pour la taille minimale : plus vous vous approchez plus la corona semble petite car vous êtes plus proche mais elle fait toujours la même aille. Elle semble donc rétrécir. Vous pouvez faire en sorte qu'elle grandisse normalement à partir d'un certain degré de proximité.
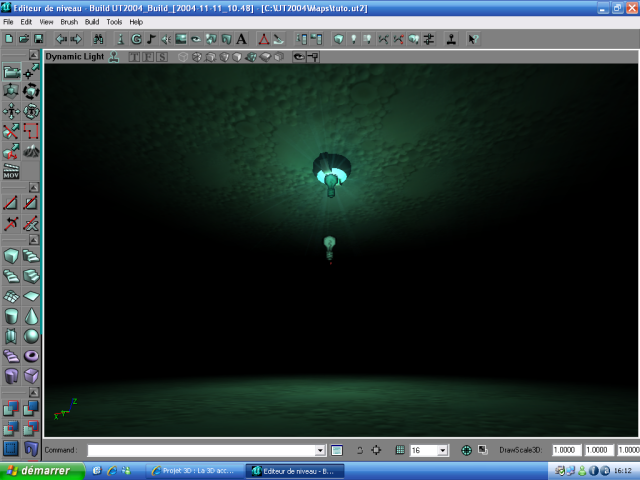
Si vous n'avez rien compris à ce qui précède, ca viendra avec le temps, j'en suis sur. Donc pour l'instant, notre corona est trop grande. De plus, si je m'approche trop de la lampe, elle semble trop petite. Je vais donc mettre une limite minimale et une autre maximale :
Max Corona Size : 100
Min Corona Size : 50 :

L'effet est discret et pas trop tape-à-l'oeil. De plus, comme en cours de jeu, les lampes ne sont pas visibles, la corona ressort plus. Si vraiment vous trouvez cela trop peu visible, rien ne vous empêche de changer la texture de corona pour obtenir d'autres effets : de scintillant à flou, il y a des textures pour à peu près tout. Et rappelez-vous que la texture d'une corona peu complètement changer l'effet : voici la même scène avec une large corona flou :

Un autre effet qui tient du gadget, est celui de la rotation de corona : lorsque vous vous déplacez, la corona tourne sur elle même (à utiliser avec une texture à long rayons, si il s'agit juste d'un cercle flou, l'effet ne sera pas visible). Pour cela, onglet Corona toujours, il y a deux propriétés :
"Corona Rotation" : plus la valeur est haute, plus la rotation est rapide quand vous vous déplacez (ne pas dépasser 10, au dessus, l'effet est assez laid, un chiffre compris entre 1 et 6 est en général suffisant).
"CoronaRotationOffset" : la valeur de ce champ doit être un angle exprimé en unités Unreals : 16384 = 90°, 32768=180°. Cela permet de donner une rotation de départ à la corona : qu'elle commence déjà tourné de quelques degrés. Propriété quasiment inutile.
Voilà, le reste du travail de l'éclairage fera appel uniquement à votre bon sens (qui semble devenir une denrée rare aujourd'hui), soyez donc intelligent et logiques, un éclairage joue à 99% dans l'élaboration d'une ambiance.
 RSS Feed
RSS Feed